Photoshopで画像を文字の形に写真を切り抜く方法&写真内の文字をキレイに切り抜く方法

タイポグラフィやデザインをワンランクアップさせたいなら、「画像×文字」の切り抜き表現がオススメ。
Photoshopを使えば、画像を文字の形に切り抜いたり、写真内の文字を抜き出してアレンジしたりと、自由な表現が可能になります。
本記事では、Photoshopで画像の中の文字を切り抜く方法と文字で画像を切り抜く方法を、わかりやすく解説します。初心者の方でも安心してチャレンジできるよう、図解付きでステップバイステップでご紹介します!
Photoshopで画像を文字の形に切り抜く方法
Photoshopで画像を文字の形でマスクしてトリミングすることで、インパクトのあるデザインに仕上げる方法です。例えば、旅行写真を「TRAVEL」の文字で切り抜けば、雑誌風のビジュアルやサムネイルにも最適。
ここでは、初心者の方でも簡単にPhotoshopを使って、文字で画像を切り抜くように、手順を1つずつ丁寧に解説します。
Photoshopで図形を文字の形で切り抜く方法
ステップ 1:使用する素材の準備
まず、Photoshopを起動し、メニューの [ファイル]→[開く] をクリックして、切り抜きたい画像(例:風景写真や人物写真など)を開きます。
ステップ 2:画像の上にテキストを入力する
a. 左のツールバーから「文字ツール(T)」を選択。
b. 作業画面上でクリックし、好きな文字を入力します(例:「FLOWER」「JAPAN」「LOVE」など)。
c. フォントやサイズを調整して、画像の上にちょうど良く重なるように配置します。 おすすめフォント:太めのフォント(Impact、Arial Black、Rounded M+など)→ 切り抜いた時に写真の内容がしっかり見えるため。
ステップ 3:テキストを選択範囲に変換
a. レイヤーパネルで、テキストレイヤーを選択した状態にします。
b. 上部メニューから [選択範囲]>[選択範囲を読み込む] をクリック。
c. 「選択範囲を読み込む」ダイアログが表示されるので、そのままOKを押します。 → テキストの形に沿って点線の選択範囲が現れます。
ステップ 4:テキストを非表示にしてレイヤーマスクを作成
a. レイヤーパネルで、テキストレイヤーの目のアイコンをクリックして非表示にします。
→ 文字自体は見えなくなりますが、選択範囲はそのまま残っています。
b. 今度は背景画像(写真)レイヤーを選択。
c. レイヤーパネル下部の「レイヤーマスクを追加」ボタン(四角に丸のアイコン)をクリックします。 → 選択範囲に沿ってマスクが作成され、画像が文字の形で切り抜かれたように見えるようになります!
ステップ5. マスクと画像の位置調整(必要に応じて)
a. さらに仕上げを調整したい場合は、マスクと画像のリンクを一時的に外しましょう。
b. マスクと写真の間のリンクアイコンをクリックして解除。
c. 背景画像を選択した状態で「移動ツール(V)」に切り替え、写真をドラッグして、文字に見せたい部分をベストな位置に調整します。
d. 位置が決まったら、再度リンクをクリックしてマスクと写真をリンクしておきます。
✅完成!
これで、「画像を文字の形に切り抜く」デザインが完成しました!
この方法は、サムネイル、ポスター、SNS画像、チラシ、名刺デザインなど幅広く活用できます。
- 複数の文字で一つの写真を切り抜く場合は、トラッキング(文字間隔)を詰めて配置するとバランスよくなります。
- 切り抜いた文字の背景にグラデーションや影を加えると、より立体的な仕上がりに!
🔔 補足テクニック
Photoshopで画像の中の文字を切り抜く方法
このテクニックでは、画像内に写っている文字(看板、ロゴ、ポスターの文字など)だけを切り抜いて、別の画像と合成したり、文字部分だけを透明にしたりといった編集が可能になります。
たとえば、街中で撮影した看板写真から店名だけを抜き出して、オリジナルデザインに活用する…ということも可能です。
Photoshopで画像内の文字を切り抜く方法
ステップ 1:使用する素材の準備
まず、Photoshopを起動し、メニューの [ファイル]→[開く] をクリックして、文字が含まれている画像を開きます。
ステップ 2:選択ツールで文字を選択する
a. 左のツールバーから 「クイック選択ツール(W)」 を選びます。 または、より精度を上げたい場合は 「オブジェクト選択ツール」や「なげなわツール」 を使ってもOKです。
b. マウスやペンタブで、切り抜きたい文字部分をなぞるようにして選択します。
ステップ 3:選択範囲を微調整する
a. 上部メニューの[選択範囲]→[選択とマスク]をクリックします。
b. 表示されるプレビューを見ながら、「境界を滑らかに」「ぼかし」「コントラスト」などのスライダーを調整して、より自然に輪郭を整えましょう。
c. OKを押して選択範囲に戻ります。
ステップ 4:切り抜く・複製する
以下、用途に応じて操作を変えます。
● パターン1:文字だけを切り抜いて別レイヤーにしたい場合
a. 選択範囲が有効な状態で、Ctrl+J(MacはCmd+J)を押す。
b. 新しいレイヤーに、選択された文字だけがコピーされます。
c. 背景を非表示にすれば、文字だけが浮かび上がった画像になります。
● パターン2:文字部分だけを透明にしたい場合(逆マスク)
a. 背景レイヤーを選択した状態で、下の[レイヤーマスクを追加]をクリック。
b. 選択範囲外を表示したい場合は、選択範囲を反転(Shift+Ctrl+I)してからマスクを作成してください。
c. これで、文字部分だけが透過された画像になります。
- 「選択とマスク」機能では、「スマート半径」にチェックを入れると、エッジの細かい部分がきれいに拾えます。
- 選択が難しい場合は、文字周囲の背景をぼかしておく、明るさを調整するなどしてコントラストを上げると精度が向上します。
🔔 より正確に選択したい場合のコツ
✅完成!
こうして、写真の中に含まれている文字だけを抽出・透過・再利用することができます。
抽出した文字は、ロゴ素材として使ったり、グラフィック作品に追加したり、用途はさまざまです。
よりカンタン&キレイに画像内の文字を切り抜く方法
Photoshopで細かく調整して文字を切り抜くのも良いですが、もっと手軽に・もっとスピーディに・しかもキレイに仕上げたいなら、AI画像処理ツールの活用がおすすめです。
そんなときにおすすめなのが、AI技術を活用した切り抜きツール「Aiarty Image Matting」です。
このツールを使えば、専門知識なしでも数クリックで画像内の文字を切り抜くことが可能。しかも仕上がりが自然で美しく、誰でもPhotoshop熟練者のような切り抜き加工が行えます。

- AIが自動的に前景(文字)と背景を判別。文字だけを精度高く抽出
- 低解像度・低画質の画像を高画質化してから切り抜くことができる
- 自動で完璧に抜けなかった部分も、ブラシツールで細かく調整可能。自由度も高い
- コントラストが弱い・背景がごちゃごちゃしている画像でも、高い精度で処理できる
これからは、Aiarty Image Mattingで画像内の文字だけを切り抜く方法を紹介します。
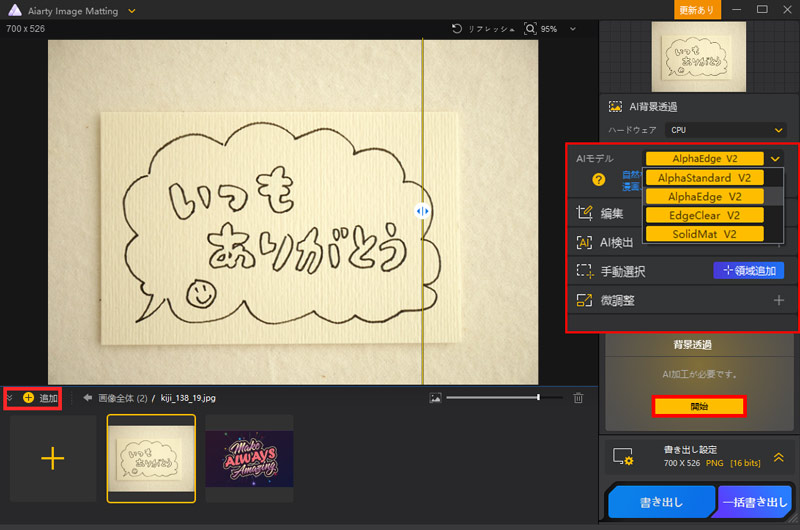
Aiarty Image Mattingを起動し、画面左下にある「+追加」をクリックするか、切り抜きたい画像をドラッグ&ドロップして読み込みます。
右側のパネルから「AIモデル」を選択し、「AI加工が必要です」という表示が出たら、「開始」ボタンをクリックします。 自動的に背景を削除し、文字部分だけを認識・抽出してくれます。

※ 右側のパネルから「AIモデル」を選択し、「AI加工が必要です」という表示が出たら、「開始」ボタンをクリックします。 自動的に背景を削除し、文字部分だけを認識・抽出してくれます。
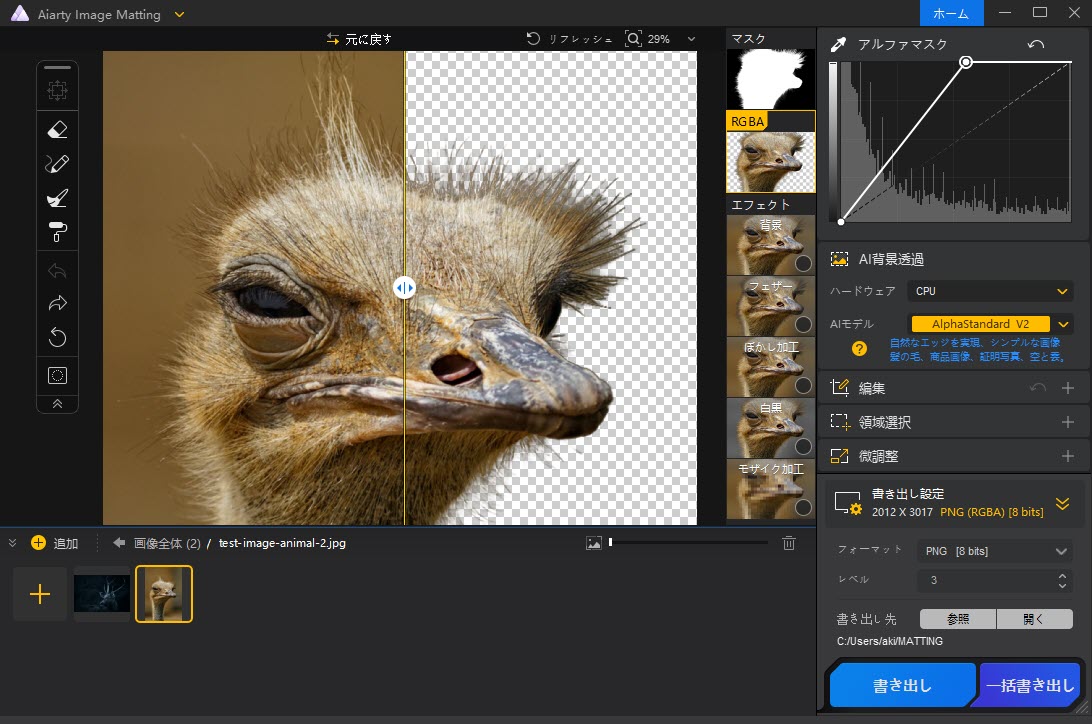
AIが文字の切り抜きを自動で実行。画面上に処理前/処理後の画像が並んで表示されるので、仕上がりを確認しましょう。

問題なければ、右下の「書き出し」ボタンをクリックして、切り抜いた文字画像をPNG形式などで保存します。
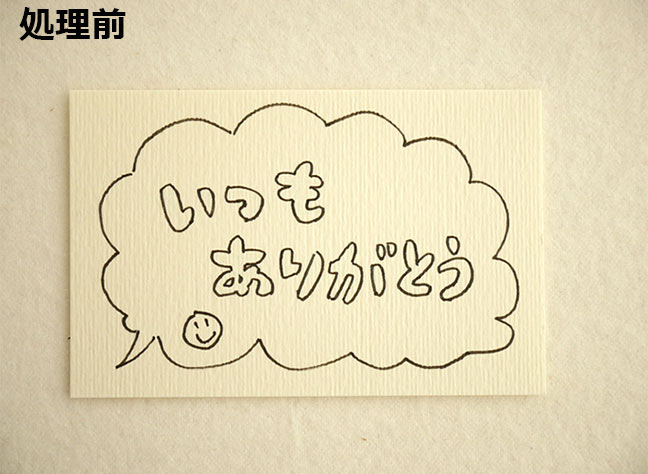
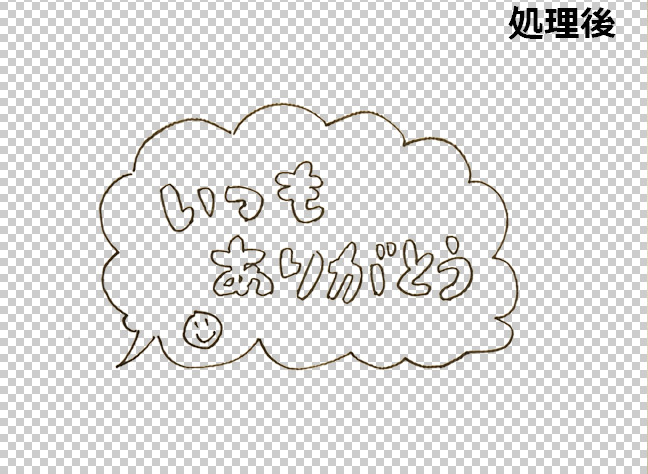
Aiarty Image Mattingで画像から文字だけを残す前と後で画像の比較は以下の通りです。

 処理前後の文字画像の比較
処理前後の文字画像の比較

この記事を書いた人:なな
画像処理と人工知能に興味があります。AI技術を活用した画像高画質化、生成、背景透過・変更についての記事を執筆し、読者にわかりやすく手法やソフトの使い方、問題点を伝えています。