【Photoshop】画像からロゴの切り抜きができる方法をまとめて紹介!

Webサイトや資料作成、SNSのアイコンなど、様々な場面でロゴ画像を活用する機会は多いですよね。
Photoshopを使えば、シンプルな図形から複雑なデザインまで、あらゆるロゴを思い通りに切り抜くことができます。
この記事では、Photoshop初心者の方でも安心してロゴを切り抜けるよう、基本的な方法から応用テクニックまで、画像付きで分かりやすく解説します。
- 簡単操作:AIが自動で写真から背景をすばやく除去してくれる。
- 高精度:最先端のAI技術で、細かく複雑な形状も綺麗に切り抜く。
- 豊富な機能:背景加工、透明度調整、高解像度化など機能も備える。
- 完全無料:全機能が無料でコストを気にせずに導入しやすい。
- 一括処理:最大3,000枚の画像を同時にバッチ処理できる。
(1)Photoshopでロゴを切り抜く基本方法
Photoshopには、ロゴを切り抜くための様々なツールが搭載されています。ロゴのデザインや背景の種類によって、最適な切り抜き方法が異なります。
ここでは、背景が単色の場合と複雑な場合、それぞれに適した方法を紹介します。
1. Photoshopで利用可能な切り抜くツール
Photoshopで選択範囲を設定して切り抜く際に使用できる主なツールは以下のとおりです。
| ツール名 | 特徴と活用場面 |
| なげなわツール(自由選択) | 手描きのように自由な形で選択できる。 ざっくり選択したい場合に便利だが、正確な選択には向かない。 |
| 多角形選択ツール | 直線を組み合わせて選択するツール。 建物やロゴなど、直線的なオブジェクトの切り抜きに適している。 |
| マグネット選択ツール | 画像のコントラストを判別しながら、自動的に輪郭をたどって選択できる。 背景と対象の境界がはっきりしている画像に向いている。 |
| クイック選択ツール | ブラシのようにドラッグするだけで、Photoshopが自動で似た色の範囲を選択。 ざっくり選択してから「選択とマスク」で微調整すると綺麗に切り抜ける。 |
| 自動選択ツール | クリックした箇所の近い色を持つ部分を自動で選択するツール。 許容値を調整することで選択範囲の広さを変更可能。 |
| オブジェクト選択ツール | 囲んだ範囲内のオブジェクトをAIが自動検出し、選択してくれるツール。 背景がシンプルな画像の切り抜きに適している。 |
| 色域指定 | 指定した色に近い部分を一括で選択する機能。 背景が単色のロゴや、特定の色だけを切り抜きたい場合に便利。 |
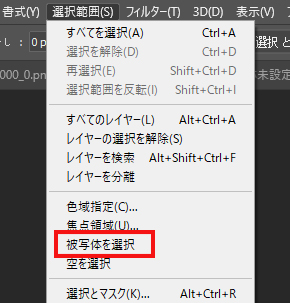
| 被写体を選択 | AIが画像内の被写体を自動で検出し、ワンクリックで選択できる。 人物や動物などの被写体がある写真に最適。 |
| 選択とマスク | 既に作成した選択範囲を微調整するためのツール。 髪の毛やフワフワした素材など、細かい部分の切り抜きに最適。 |
| ペンツール | ベジェ曲線を使って滑らかに選択範囲を作成できる。 高精度な切り抜きが必要な場合や、ロゴやイラストの選択に向いている。 |
2. 背景が単色のロゴを切り抜く方法
背景が単色のロゴといっても、画像によって最適な切り抜き方法は異なります。以下では、具体的な画像を例に挙げながら、最適な操作手順を詳しく解説します。
画像例1

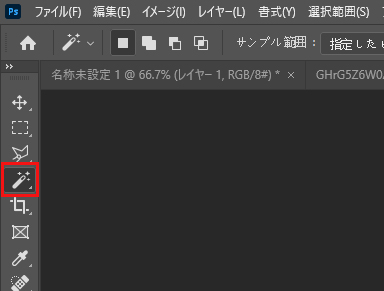
- 1. ロゴ画像のレイヤーを選択した状態で、左側の「自動選択ツール」を選びます。
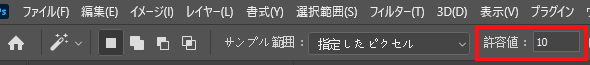
- 2. 「許容値」を「10」に設定します。許容値を低くすると選択範囲が狭まり、より細かく選択できます。最適な数値は試しながら調整可能ですが、今回は「10」が最も効果的です。
- 3. 背景の任意の部分をクリックすると、ロゴ以外の背景が選択されます。
- 4. Deleteキーを押すと背景が削除され、ロゴのみが残ります。




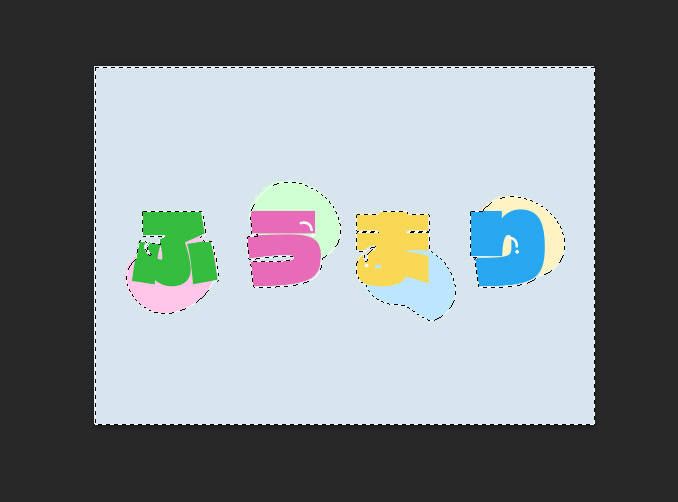
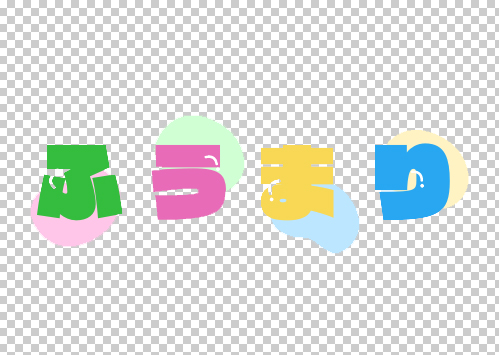
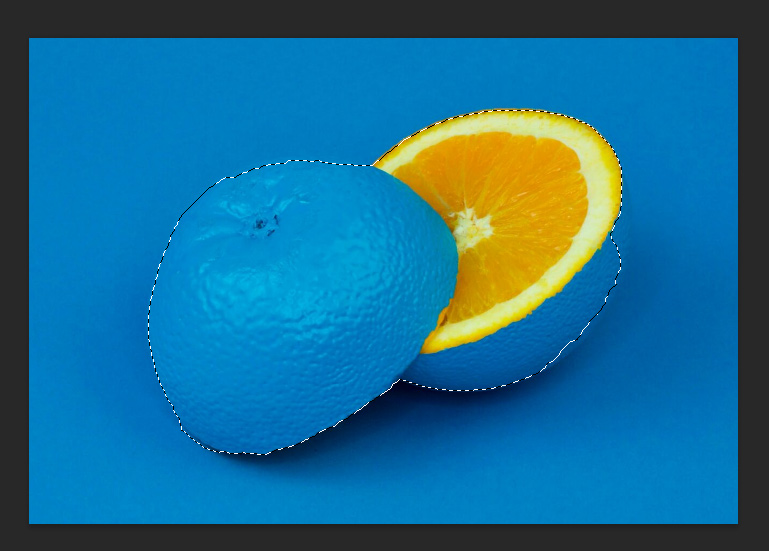
画像例2

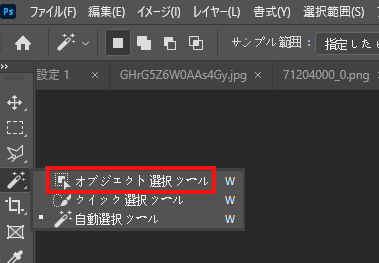
- 1. ロゴ画像のレイヤーを選択した状態で、左側の「オブジェクト選択ツール」を選びます。
- 2. ロゴの部分を選択範囲に大雑把に設定します。
- 3. 高精度に選択範囲を設定したい場合、一つずつ選択してもいいです。Shiftキーをおしながら、選択範囲を広がり、Altキーを押しながら、選択範囲を減らしたりすることができます。
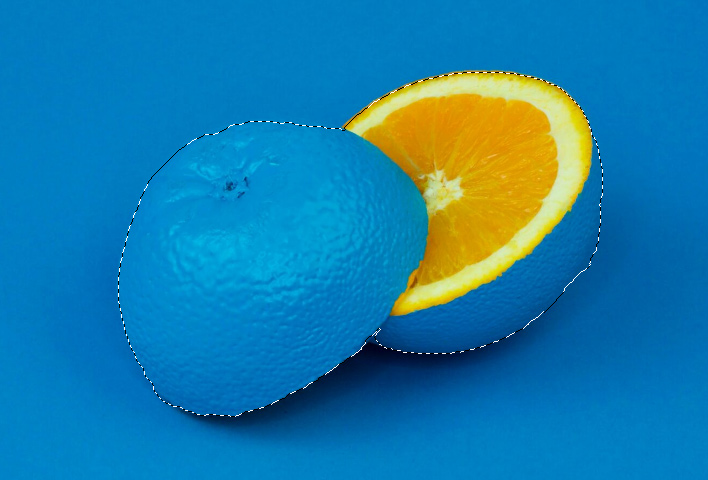
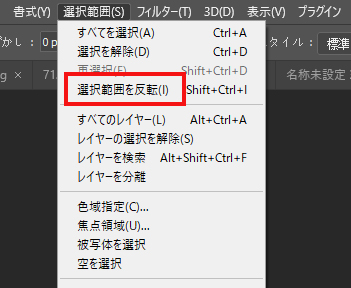
- 4. メニューバーにある「選択範囲」⇒「選択範囲を反転」をクリックして、背景を選択します。
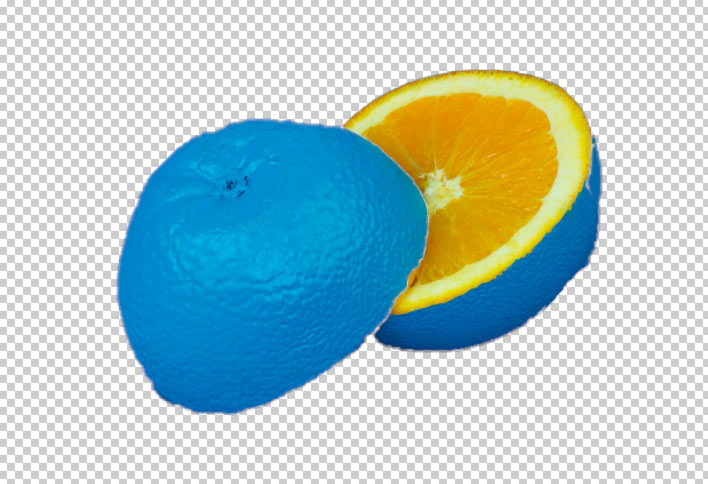
- 5. Deleteキーを押すと背景が透明になり、ロゴのみの画像として保存できます。





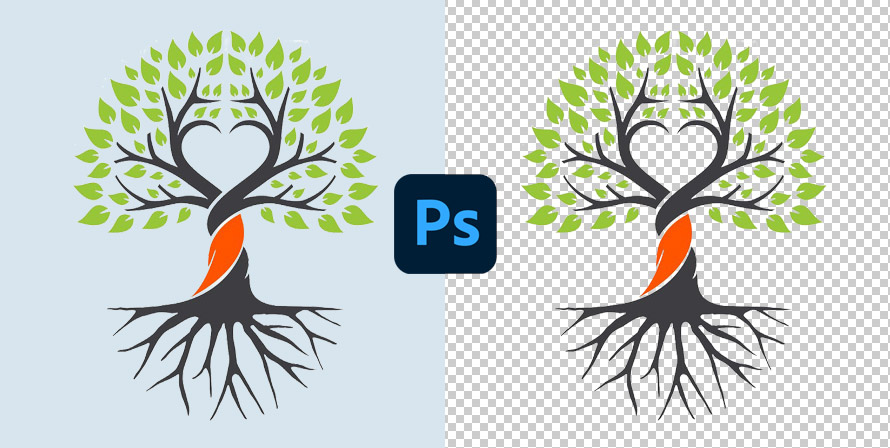
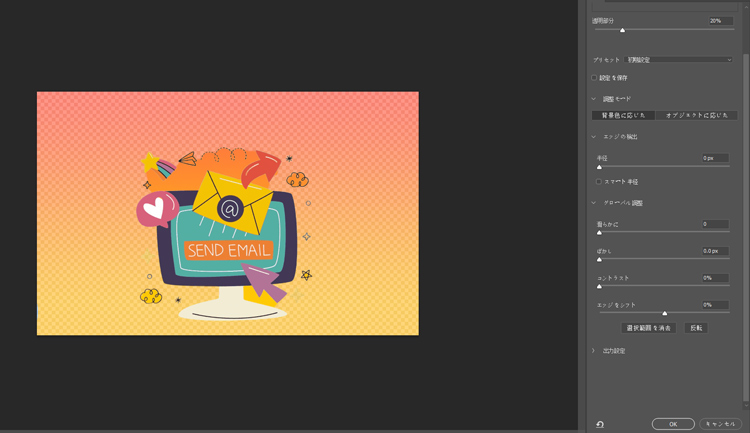
3. 背景が複雑なロゴを切り抜く方法
背景が複雑なロゴを切り抜く際には、PhotoshopのAI機能「被写体を選択」を使うのが最も簡単で、従来の手作業よりも効率的です。
それでは、実際の画像を使って操作手順を確認していきましょう。
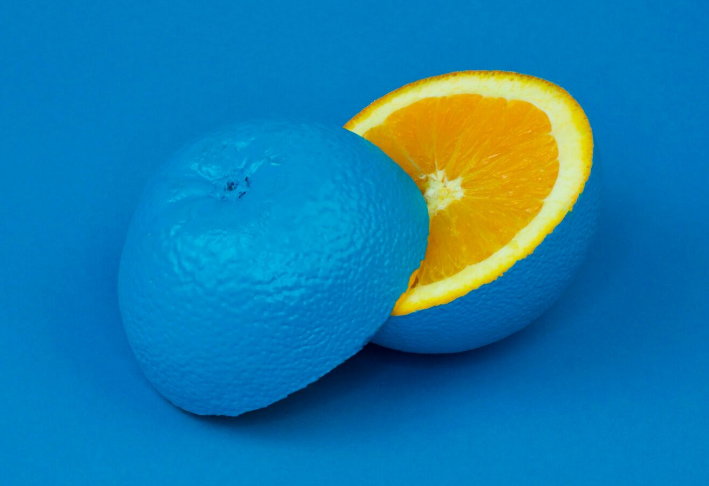
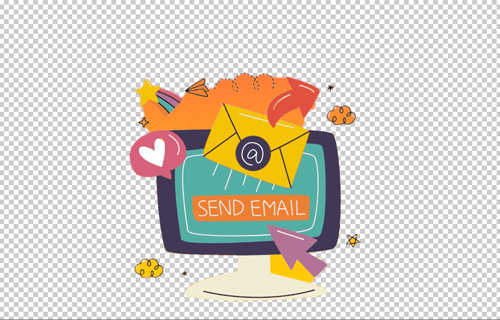
画像例3

- 1. 切り抜きたいロゴが含まれる部分をできるだけ多く選択し、新規レイヤーに配置します。背景の選択範囲が狭すぎると、AIが被写体と背景の判別に迷い、正確に選択できないことがあると要注意。
- 2. 新規レイヤーを選択した状態で、メニューバーから「選択範囲」→「被写体を選択」をクリックします。
- 3. AIが自動で被写体と判断したロゴ部分を選択してくれます。
- 4. 画像によっては選択範囲の調整が必要な場合があります。その場合は「選択範囲」→「選択とマスク」をクリックし、選択範囲を微調整しましょう。
- 5. 調整後、背景を削除すれば完了です。





4. PhotoshopでAI自動切り抜きを使用する際の注意点
「被写体を選択」を使用する際のポイントは以下の通りです。
- ✅ 精度に限界がある
- この機能は人物画像には効果的ですが、ロゴなど複雑な背景がある画像では精度が低くなることがあります。
- ✅ 他のツールとの組み合わせ
- 「被写体を選択」の結果が満足いかない場合、他の切り抜きツール(クイック選択ツールや選択とマスクなど)を組み合わせることで、より高精度な切り抜きが可能です。
- ✅ 調整が必要な場合がある
- 選択範囲を手動で調整することで、精度をさらに向上させることができます。「選択とマスク」を使って微調整すると、より自然な切り抜きが実現できます。
以上のポイントを意識しながら、「被写体を選択」を活用すると効率的に作業が進められます。
(2)【高精度】Photoshopを使わずAIでロゴを綺麗に切り抜く方法
Photoshopでのロゴ切り抜きに、時間と手間をかけていませんか?
複雑な背景のロゴを綺麗に切り抜くのは、PhotoshopのAI機能を使ってもなかなか難しく、結果にがっかりすることもあるかもしれません。
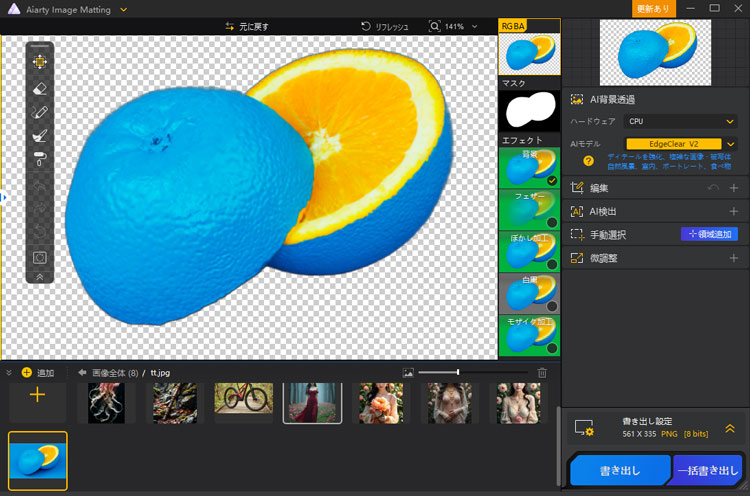
そんな悩みを解決するのが、高度なAI技術を搭載した「Aiarty Image Matting」です。
このソフトは、4つのAIモデルを駆使し、ロゴの形状や背景の複雑さに応じて最適な切り抜きを実現します。
使い方は非常にシンプル。画像をアップロードし、AIモデルを選択するだけで、自動的にロゴが綺麗に切り抜かれます。さらに、必要に応じて微調整も可能です。
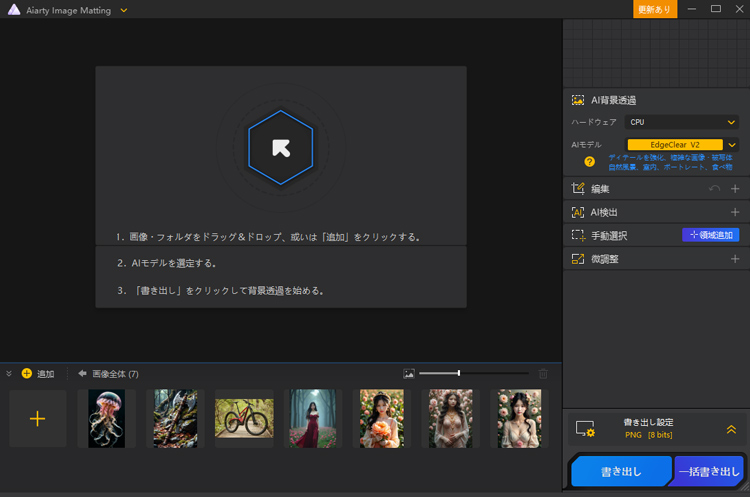
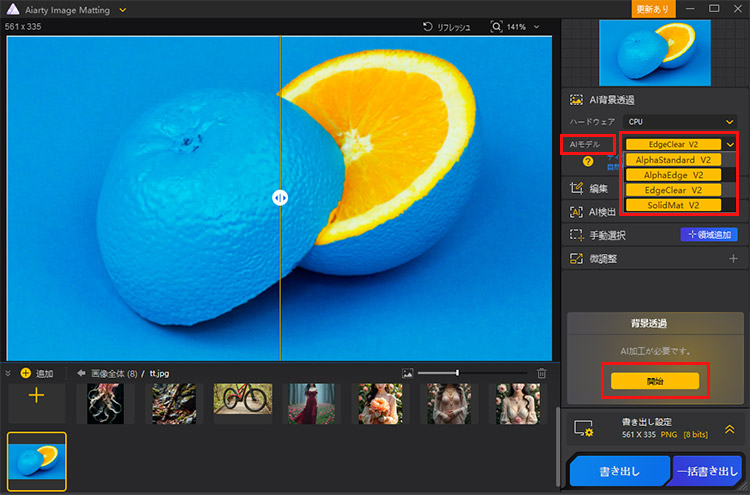
Aiarty Image Mattingでロゴを綺麗に切り抜く手順
- 1. Aiarty Image Mattingを起動し、ロゴ画像をアップロードします。
- 2. 4つのAIモデルから、画像に最適なモデルを選択します。迷う場合は、順番に試すのがおすすめです。
- 3.「開始」ボタンをクリックすると、AIによる自動切り抜きが開始されます。
- 4. 切り抜き結果を確認し、必要に応じて微調整を行います。
- 5. 完成したロゴ画像を保存します。



「Aiarty Image Matting」を使えば、Photoshopの複雑な操作に悩まされることなく、誰でも簡単に高精度なロゴの切り抜きが可能です。ぜひ一度お試しください。
(3)まとめ
画像からロゴを切り抜く方法は、目的や作業環境に応じてさまざまです。
Photoshopの基本ツールを使えば、単色の背景はもちろん、複雑な背景からでも精度の高い切り抜きが可能です。「選択とマスク」や「ペンツール」などを活用すれば、細かいエッジの調整も行えます。
さらに、AI技術の進化により、Photoshopの「被写体を選択」といったAI機能を活用すれば、より簡単かつスピーディーにロゴを切り抜くこともできます。
用途や状況に応じて最適なツールを選び、効率的かつ高品質なロゴの切り抜きを実現しましょう。

この記事を書いた人:小林浅
好きな仕事を追い求めるうちにweb業界へと流れ着く。AI(人工知能)に関する技術や、製品・サービスなどの紹介記事を提供しています。
